
AngularJS Vs. ReactJS Vs. Vue S

Choosing the best technology for web development is a fundamental pillar for every business. But the process becomes sucking when you have to choose between the leading technologies like AngularJS, React JS, and Vue.js. All three differ only by their release date and their features.
From startups to ISVs, all are confused about choosing the right technology for their project. Be it Angular, React, or Vue.js, all have created a lot of buzz in the market and enjoy excellent community support.
My blog intends to clarify your confusion and help you choose the right front-end technology for your project. So, let’s begin the technological drive of Angular JS Vs. React JS Vs. Vue.js.
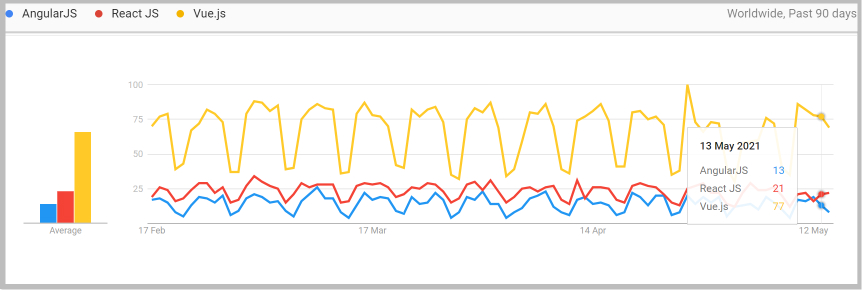
Which Technology is Ruling in The Market?
According to Google Trend results, React JS is ruling in the market compared to Angular JS and Vue JS. But it will not determine that which is best between these three. For the correct answer, we need to know both the technologies with their pros and cons.

Now Let’s Start The Comparison.
AngularJS
 AngularJS is an open-source framework developed by Google in 2009. Since its inception, it enjoys excellent support in the developer’s community. It’s considered best for creating interactive websites and one of the popular plus efficient Java frameworks worldwide. This structural framework is designed specially to simplify the front-end development process of the website.
AngularJS is an open-source framework developed by Google in 2009. Since its inception, it enjoys excellent support in the developer’s community. It’s considered best for creating interactive websites and one of the popular plus efficient Java frameworks worldwide. This structural framework is designed specially to simplify the front-end development process of the website.
AngularJS framework is popular mainly due to its leverage of using HTML as a template language. And HTML is an excellent declarative language for documents but not that efficient for developing applications. Additionally, this advanced framework allows the modification of different elements of a web page.
Business Benefits of AngularJS

1. Optimize Security
The only reason that makes enterprises adopt new technology is app security. Enterprises are pretty stressed when implementing new technologies because a single security flaw in the app can put all enterprises’ critical data at stake.
For this, Angular.JS uses web services or RESTful API as an HTTPS interface to interact with servers for the data display. This standard and existing security measures guard the web application against any malware or unauthorized access.
2. Seamless Access Management
All the business data can’t be in everyone’s control. Access should be given to every employee. Angular JS provides limited access plus its management with the implementation of single sign-on through the supplemental libraries.
3. Speed Up The Development
Developing a responsive website is a time-consuming process, but AngularJS can make it first with less effort with two-way data binding. It saves data onto the server with a few codes. Additionally, the ng-model and ng-class directives perform many operations that occur in jQuery.
4. Efficient Testing
During web development or after completing the web development process, testing the website to know the errors and address them is a must for any business. Angular.JS gives an excellent dependency injection that tests every component in isolation.
5. Easy Maintenance
After developing the website, website maintenance is also tricky, requiring a lot of time and effort. Angular.JS practices the MVC approach that allows developers to think in terms of object-oriented design, which is easy to remember and makes web maintenance tasks a breeze.
Drawbacks of AngularJS
- Different types of structures (Components, Injectables, Pipes, Modules, etc.) make it a bit harder to learn than React and Vue.js, which have only a single “Component” in mind.
- According to different benchmarks, AngularJS performs relatively slow. On the other hand, it can be easily tackled by utilizing the so-called “ChangeDetectionStrategy,” which helps in controlling the components’ rendering process manually.
Companies Using AngularJS
Paypal, Nike, Google, Telegram, Weather, iStockphoto, AWS, Crunchbase, Microsoft, Autodesk, MacDonald’s, UPS, Cisco Solution Partner Program, AT&T, Apple, Adobe, GoPro, ProtonMail, Clarity Design System, Upwork, Freelancer, Udemy, and YouTube.
ReactJS

React JS was released in 2013 by facebook and acquired a lot of support among the developer’s community. It’s used mainly for developing user interfaces of mobile and web applications. It works on the MVC or Model View Controller’s aspect.
Developers often use this technology to develop single-page web applications and use other libraries to use others further to give extra support to their web app.
Business Benefits of ReactJS

1. Higher Code Stability
It provides an excellent code facility because data flows in a single direction only. Whenever the developers use the data binding techniques, then the child structure changes won’t affect parent structures.
2. Easy to Understand
JavaScript developers can quickly work with Reactjs. The basic knowledge of CSS and HTML is enough to serve the purpose. For mobile app development, it offers multiple benefits over its competitors.
3. SEO Friendly
React JS lets the search engines crawl the website or mobile app that increases the top search engine index’s ranking chances. Reacting on a server, presenting it as a regular web page, and passing a virtual DOM request to the browser, React js enables search engines to crawl JavaScript-heavy applications.
4. Reusability of Code Components
Facebook has added unique functionality to reuse the code components that have made the development process easy. It saves developers time and relieves them from writing the same code repetitively. All the elements are isolated from each other that don’t change due to another.
5. Quick Rendering
The virtual DOM in React js helps remove the bottlenecks from code rendering that makes the process smoother. With minimal effort, the Virtual DOM applies changes virtually and performs DOM changes. It lessens the time required to complete the DOM changes and provides fast performance.
Drawbacks of React JS
- React JS is not opinionated and leaves the software developers to choose the best way to develop. Strong project leadership and excellent means can only sort this issue.
- Mixing templating with logic (JSX) seems initially confusing for some developers.
- React JS moves away from class-based components that can be a barrier for developers, comfortable with Object-Oriented Programming (OOP).
Companies Using ReactJS
Netflix, Airbnb, Storybook, Facebook, Instagram, Whatsapp, Intercom, Atlassian, New York Times, Khan Academy, Yahoo, Codecademy, Dropbox, Asana, Microsoft, Slack, and many more.
VueJS

Vue, also called Vue.js, is the youngest member of the frontend technologies group. Ex-Google employee Evan you developed it in 2014. From the past few years, it has gained significant support in the developer’s community. Recently, it has launched its beta version in April.
Business Benefits of VueJS

1. Speed and Performance
Vue JS is a lightweight framework and weighs around 20kb. Whereas React and Angular weigh 143gzip and 43kb, respectively, that’s much heavier than Vue. So, it takes less download time and works hassle-free.
2. Flexible
Vue is developed to suit various environments and even inside other frameworks such as JavaScript, PHP, and more. You can add it to an existing project in many technologies and make components with it. Either you can start a creating website or even a native app with Vue tools.
3. Improve Faster
Early product achievements simply mean getting faster plus positive feedback from your customers. Doing it a week later or a month is like wasting a greater opportunity. And that’s what Vue makes simple due to its easy set-up and begin coding, which means Minimum Viable Product can become a lot faster than other frameworks.
4. Simplicity
Simplicity is in Vue and developers’ DNA with the basic knowledge of HTML, and JS can get started with it to develop a website. The actual benefit here is that simple code means that things get done much fast.
This leads to better maintenance of code that reduces bugs and eventually saves developer’s time in fixing bugs.
Drawbacks of VueJS
- Lack of resources- Vue.js has a less small market share than Angular JS or React JS, which means the framework is still at its beginning phase today.
- Flexibility Risk- Sometimes, Vue.js can create issues while integrating into large projects, and still, there are no such solutions, but they will come soon.
Companies Using Vue.js
Xiaomi, Alibaba, EuroNews, Adobe, WizzAir, Codeship, Gitlab, Grammarly, Behance, and Reuters.
Summing Up!
For a good developer, there is hardly any substantial difference in any framework. They are comfortable in any of these technologies, but for businesses, it creates a difference. It depends upon them that what they exactly want like:
- Do you want to develop an SEO-friendly website? If Yes, React JS is the right technology.
- Do you want a website with optimized security? If Yes, trust AngularJS.
- Do you want to develop a lightweight web application? If Yes, then go with Vue JS.
- Do you want to complete the web development process in less time? If Yes, Angular is the right choice.
Thus all three frameworks AngularJS, ReactJS, and VueJS are best at their bests. For choosing the one in these three, you have to analyze your business requirements to make the right decision.